
MangaBox is an application that can read original comics and novels. Book or comic lovers can read them while waiting for the bus, or right before going to bed.
MangaBox has been built since November 2, 2021. The company wants to improve their user interface and experience. So they found me to design a whole new style for their application.
This project took place between December 2021 and January 2022. I worked on this project as a freelance project. I was responsible for the research, wireframe and prototype design for this project.
The first step to starting this project is doing a lot of research on the application of comics and novels in the current market.
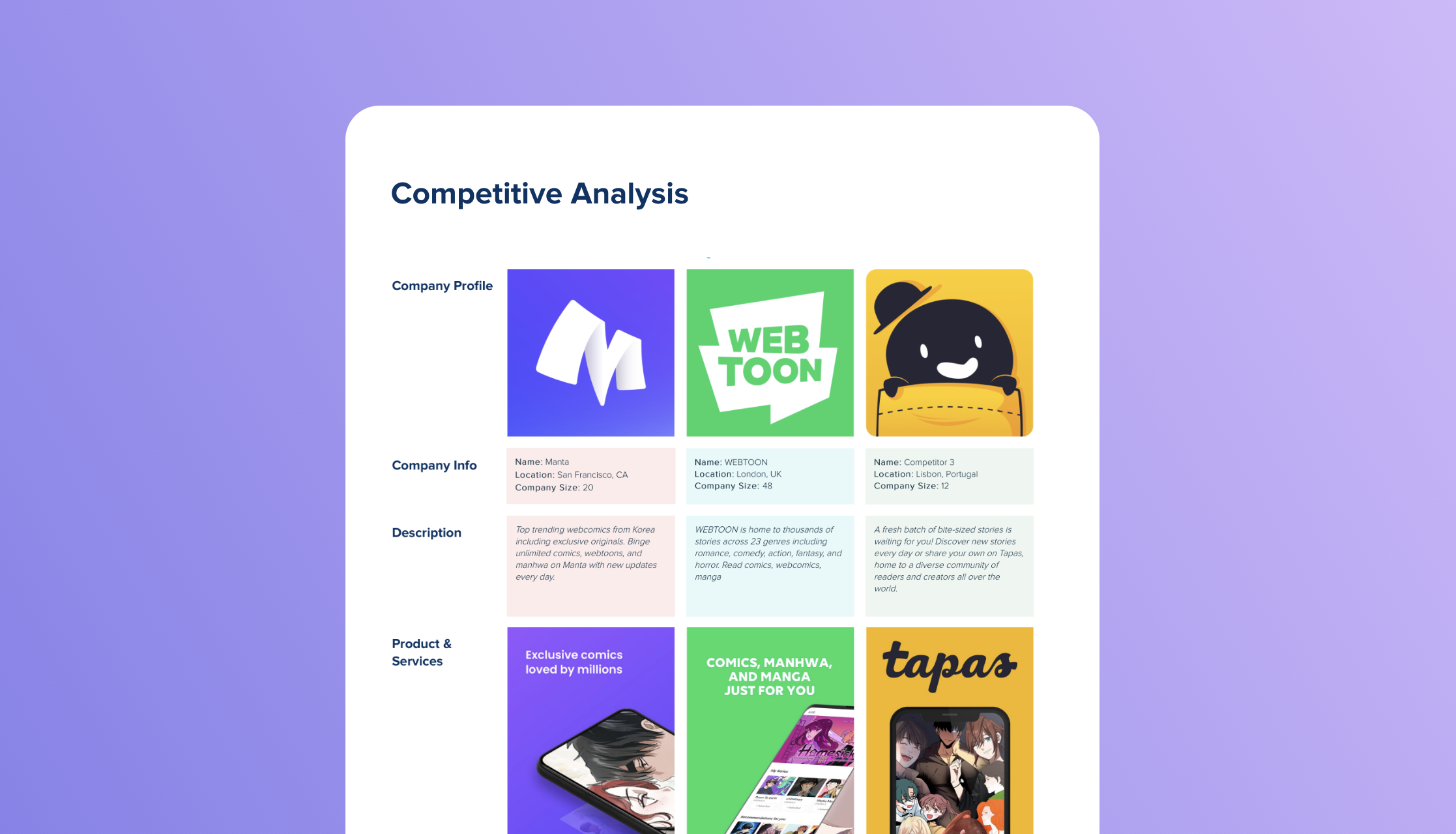
Through the competitor analysis, I can easily find strategic insights into the features, functions, user flows, and type of reading habits evoked by the design solutions of MangaBox competitors.

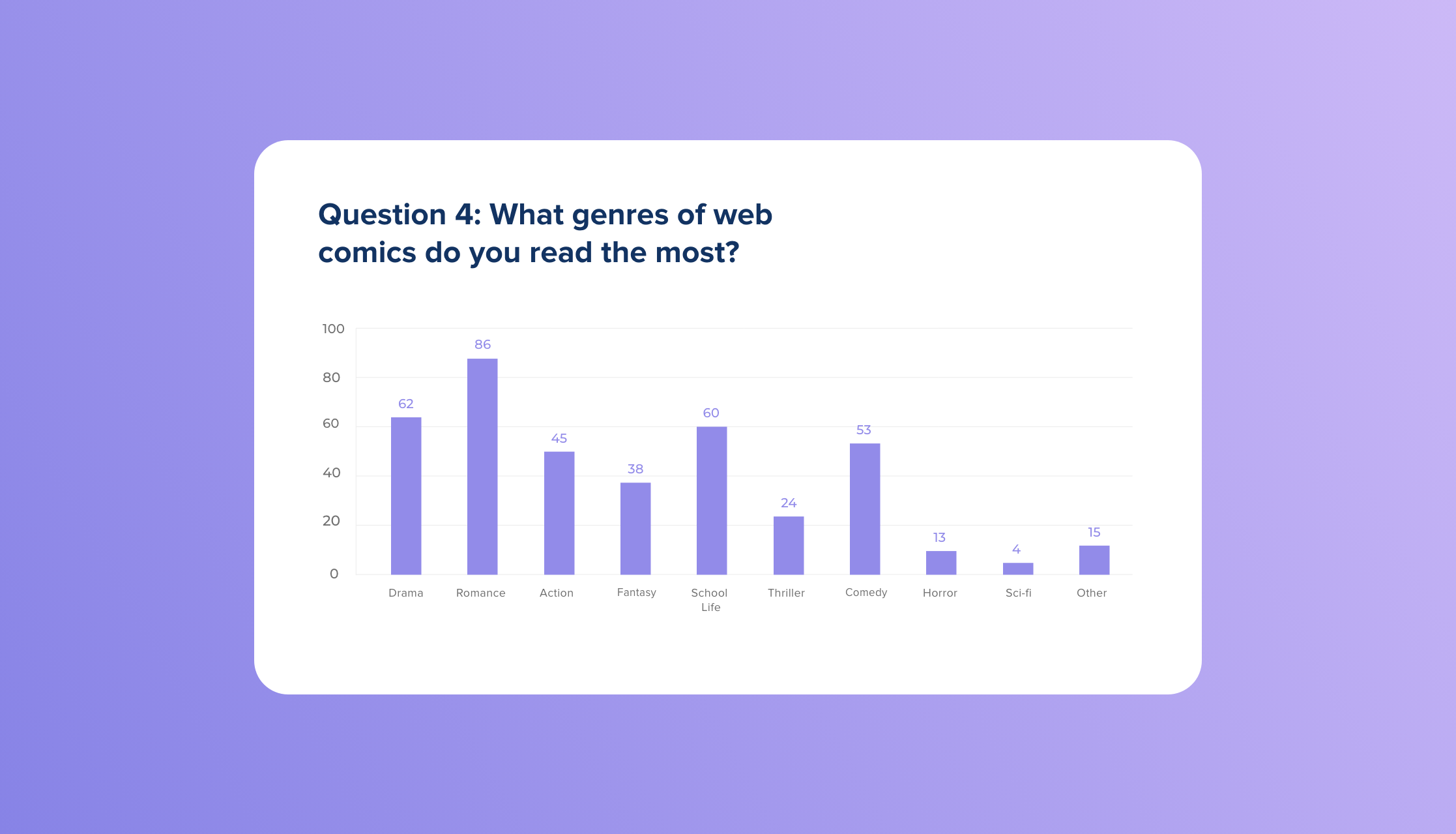
I decided to do an online questionnaire to cover a comprehensive impression of reading manga's user experience. This makes me easier to measure the classical usability aspects and user experience aspects.

After doing some research, I find that there have several problems with the current application :
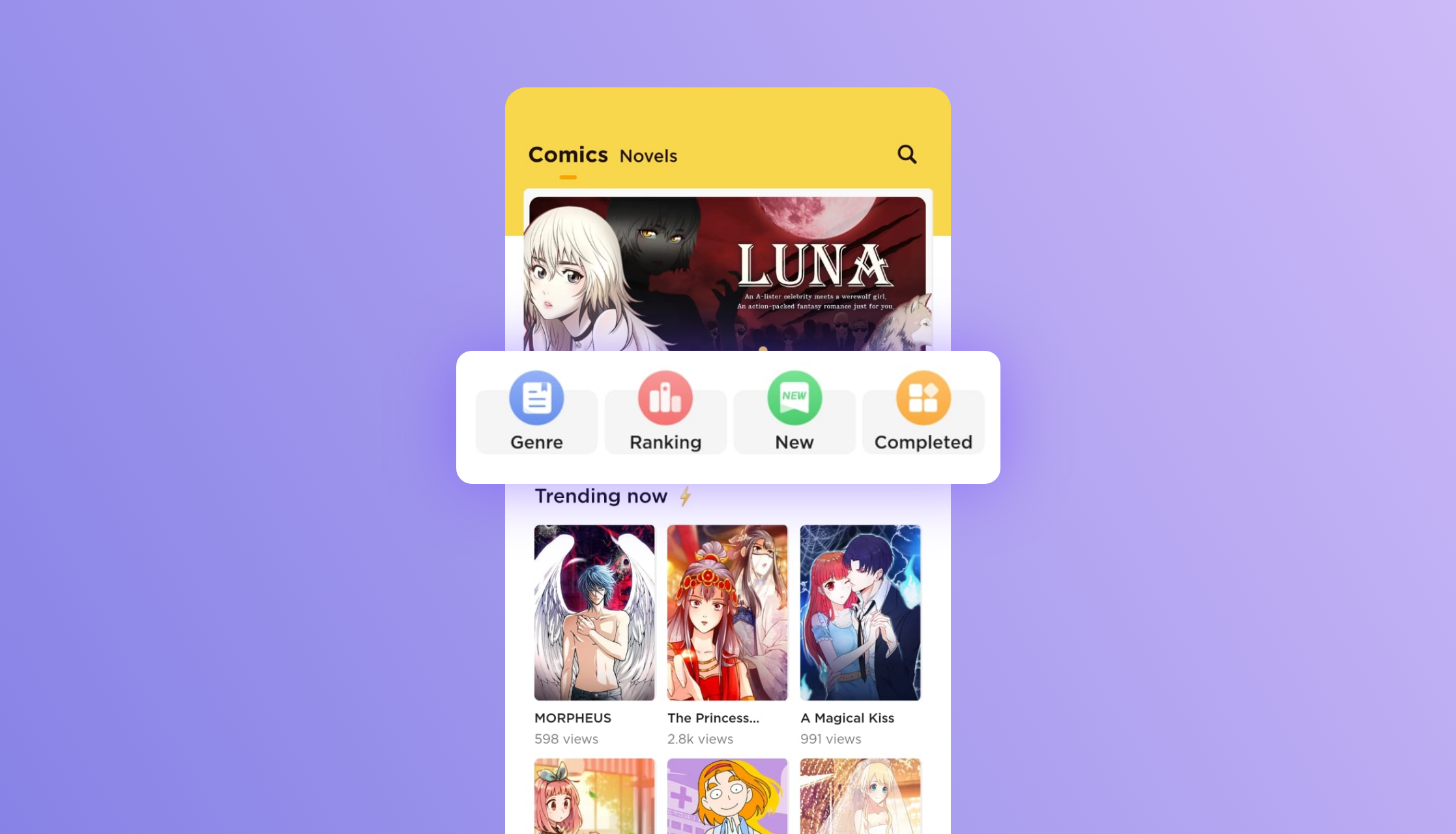
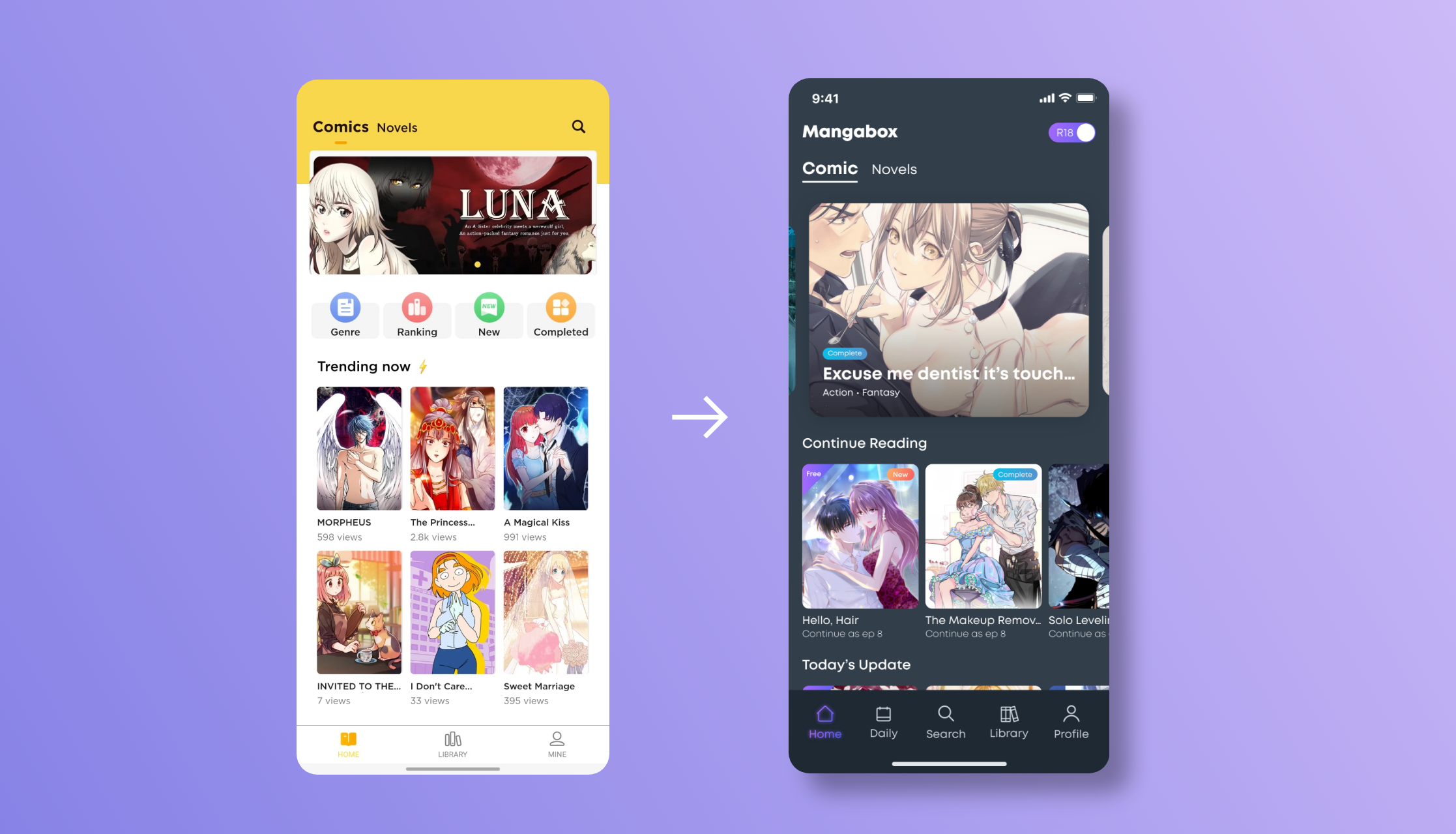
Some of the main navigation like Genre, Ranking, New and Completed is located on the top of the home page without being sticky which means the user is hard to navigate those useful pages easily when they are browsing the home page.
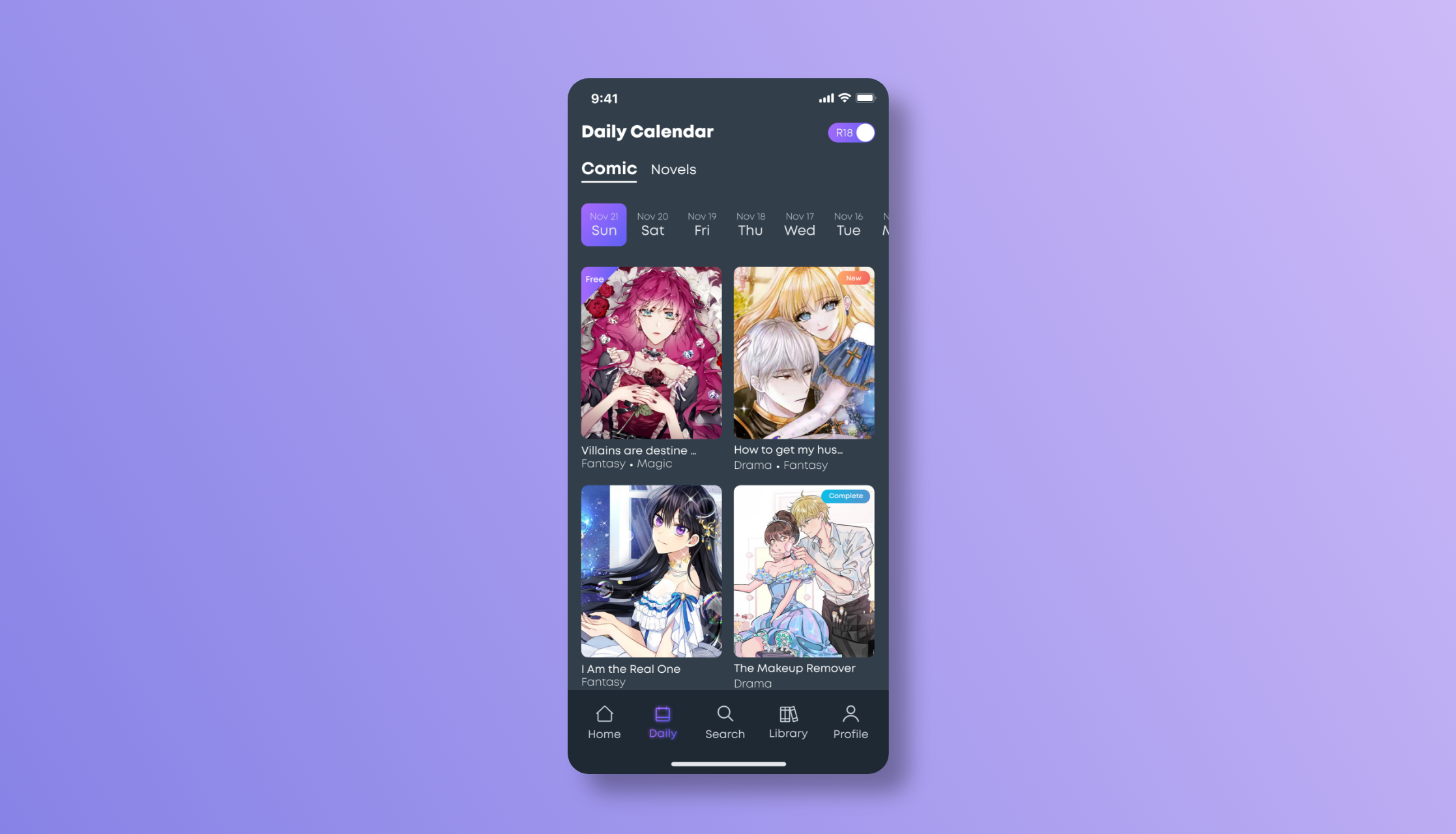
Based on the questionnaire, I also find out that comic lovers like to discover new comics daily. They will prefer having a today's update selection or daily calendar rather than adding them to the library. They claim that it can keep track of every comic for daily browsing to prevent some new and interesting comics that they would miss.

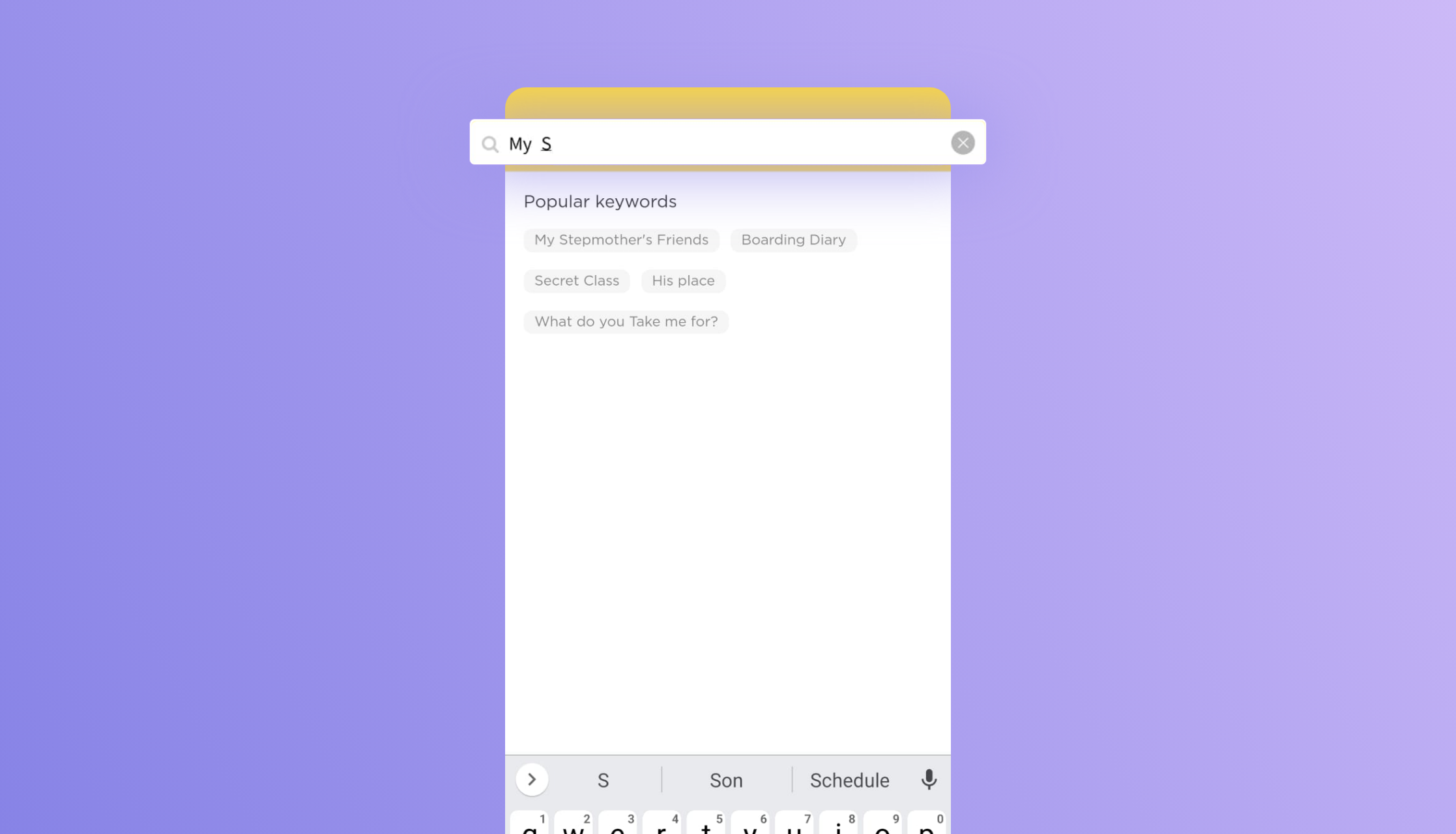
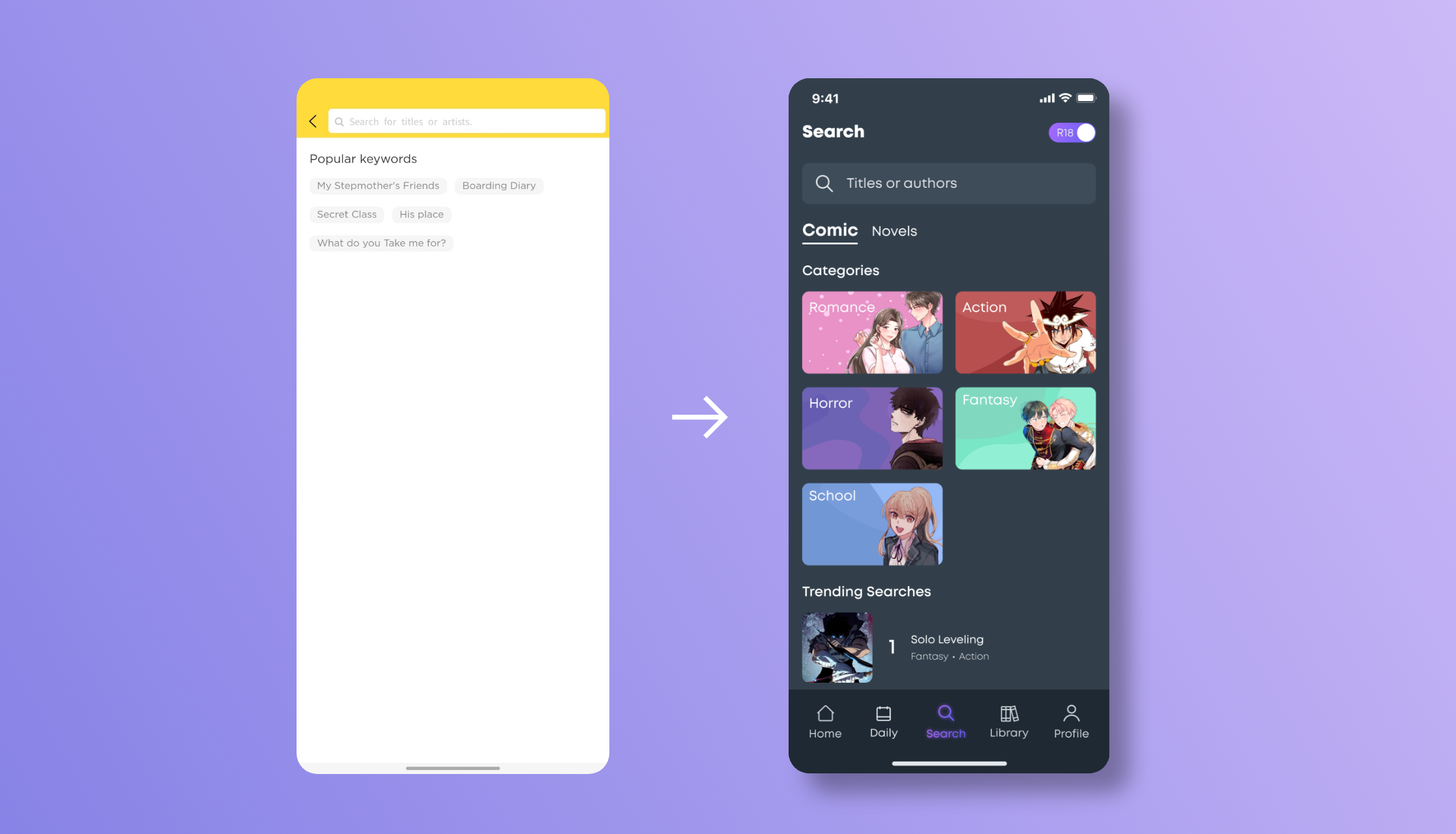
Using search to find a specific comic or novels is a quite normal things to do on this kind of application. However, the current application didn't have the auto-fill search function, which means user needs to type the exact correct name to search. Which is not user friendly.

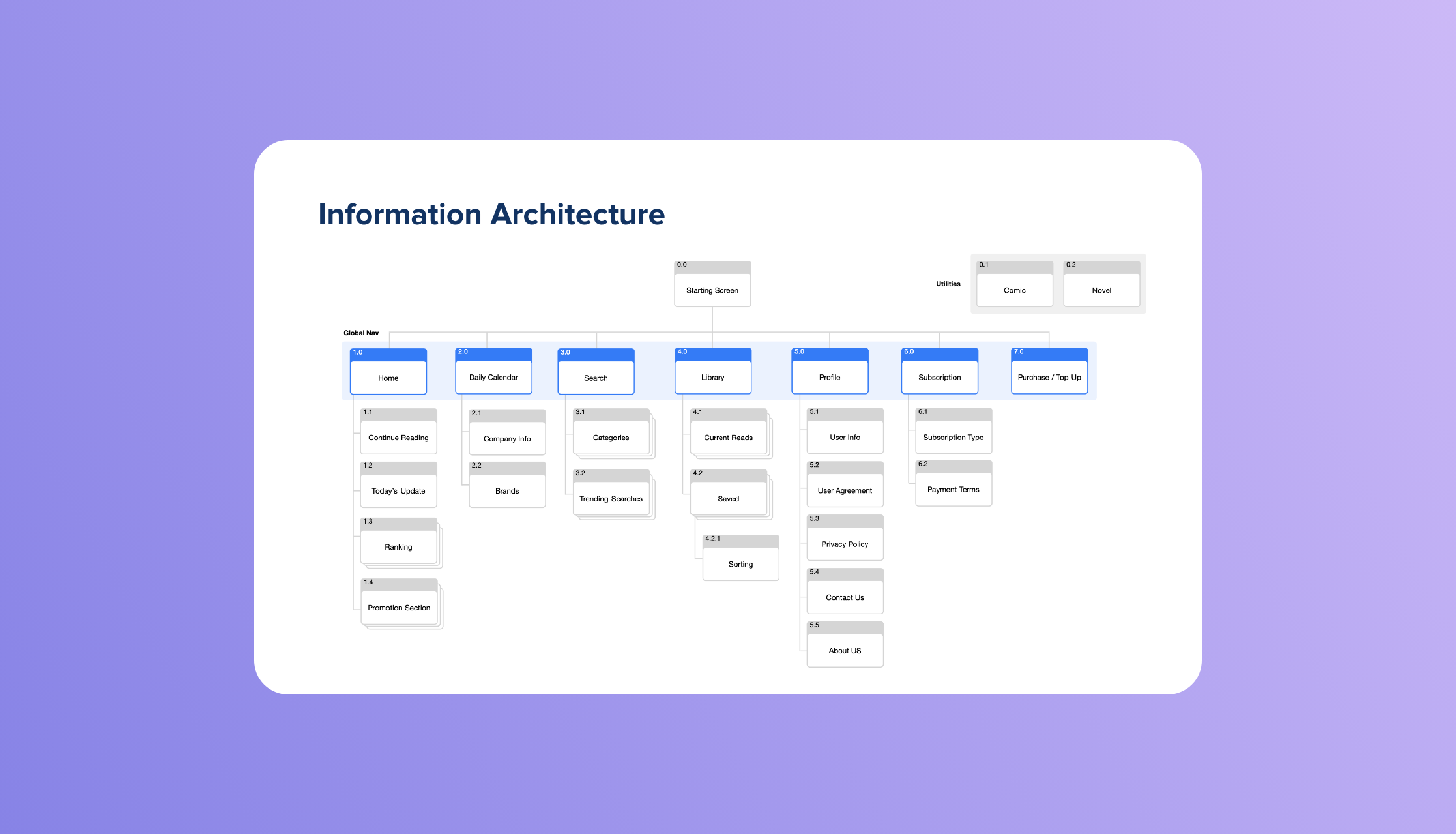
I have reorganised the information Architecture and purpose them to my client. The new architecture has added two more main navigation on the tab bar. Adding Daily Calendar and Search page can make the user much more easily find the information they need without much effort.

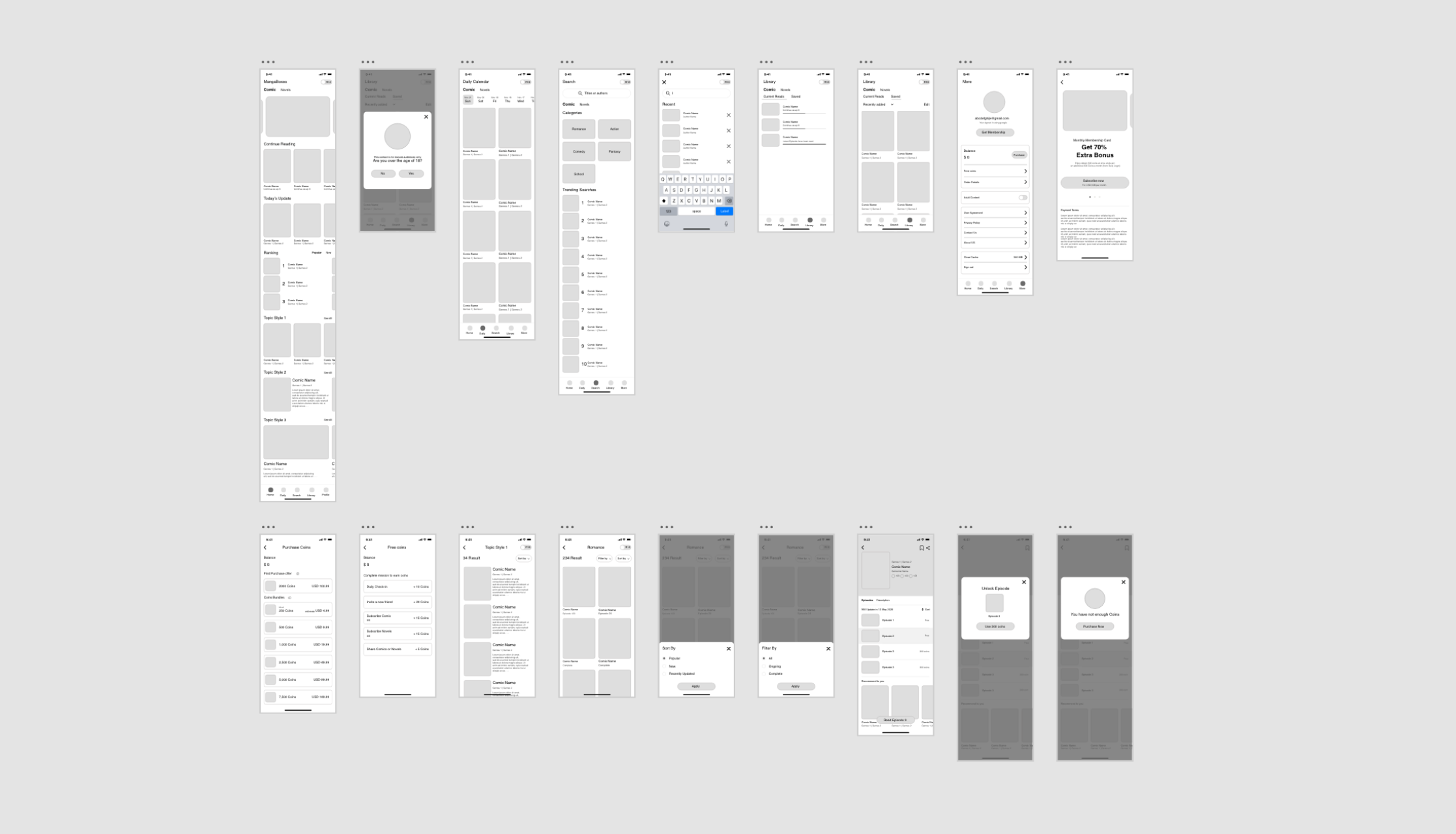
A quick wireframe to outline the structure, the information and new functionality to be included in the different pages. Which can make the client easier to understand the differences within the new layout in the early stage.

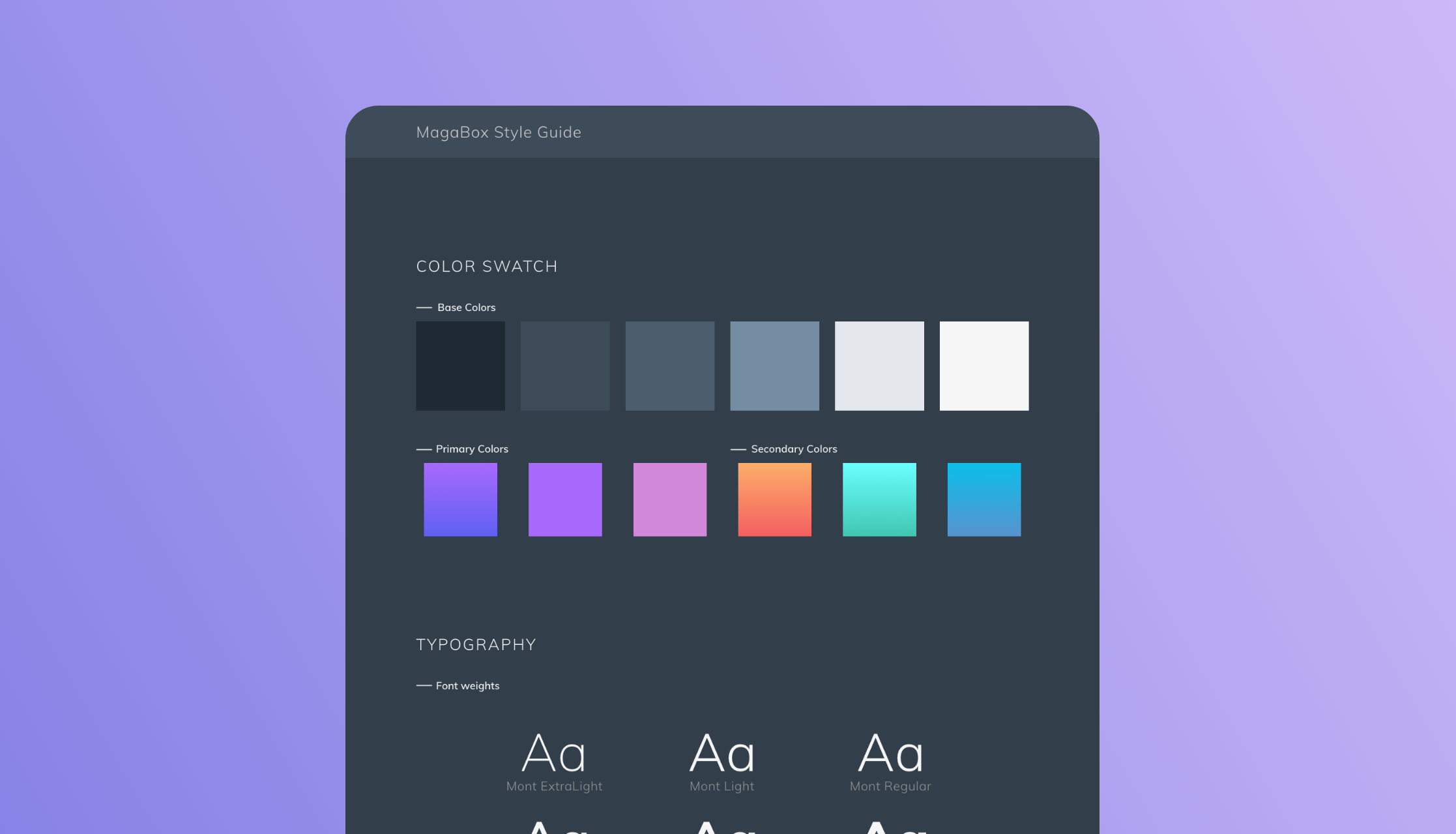
The visual design focused on Dark mode, for this column, is simply a tendency toward designing with a predominantly dark palette.
Research confirms that dark mode can improve users' readability when the room is lighter than white text on a black background and it is more suitable for people who are heavily reliant on working on computer screens. This visual design is very suitable for MangaBox. Especially this is an application that focuses on words and images.

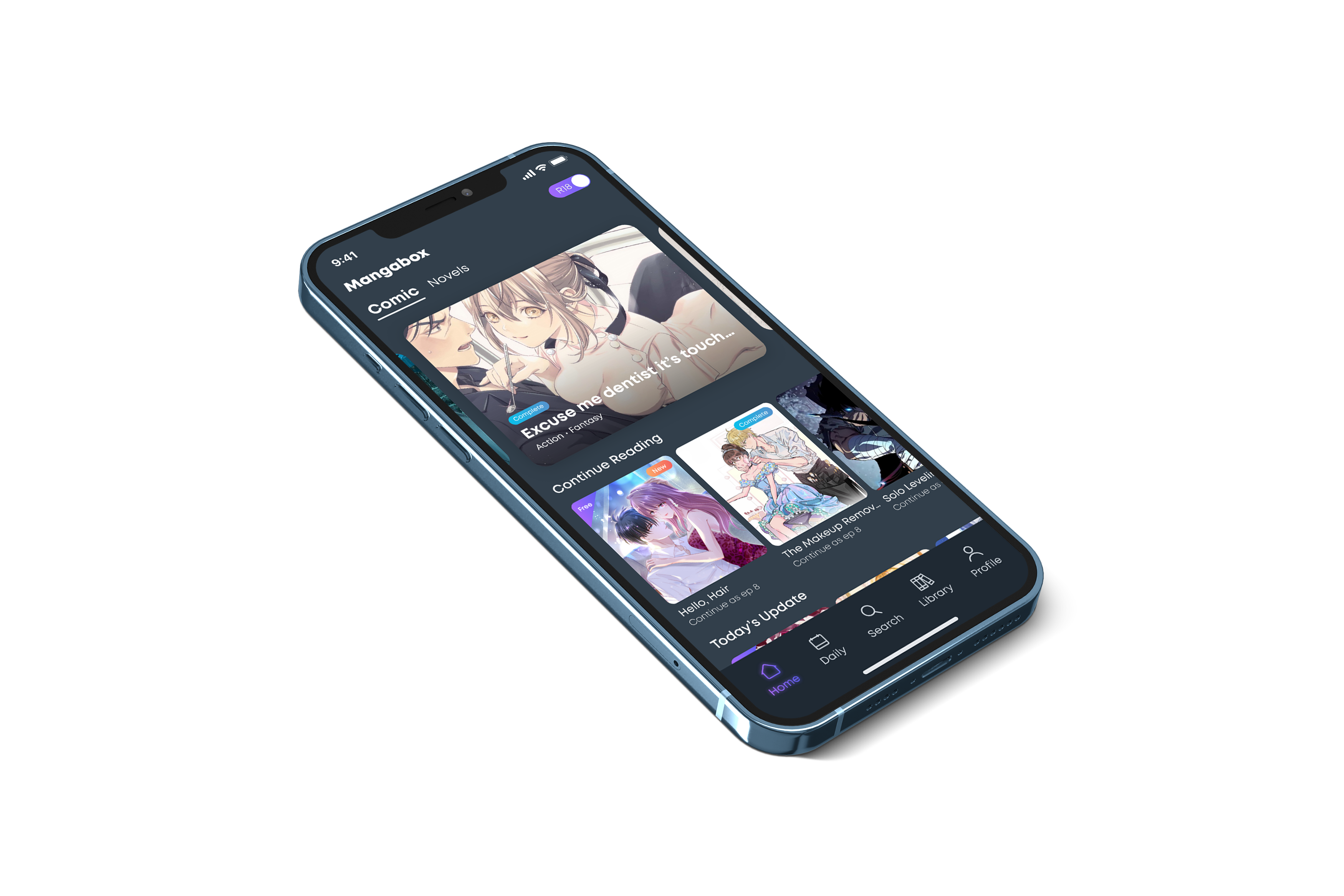
On the new homepage, I emphasize the visual impact of the banner section because it is a key position that can draw user attention to the home page.
I also rearrange and redesign the Carousel section, so that users can easier discover and browse the comic or novel they want on the home page without a similar layout.

I added a new page for users to access the upcoming comic and Novel by weekly calendar view from the most recent day to seven days ago.
Which can help users to keep track of the latest new comic day by day without missing or forgetting which day they have missed.

I also modify the search page, I combine the Genre and Ranking section into the search page so that users can find things they want to see without a specific search.
If they want to search by words, I also suggested adding an autofill function that can make users search much easier without typing the whole correct title.

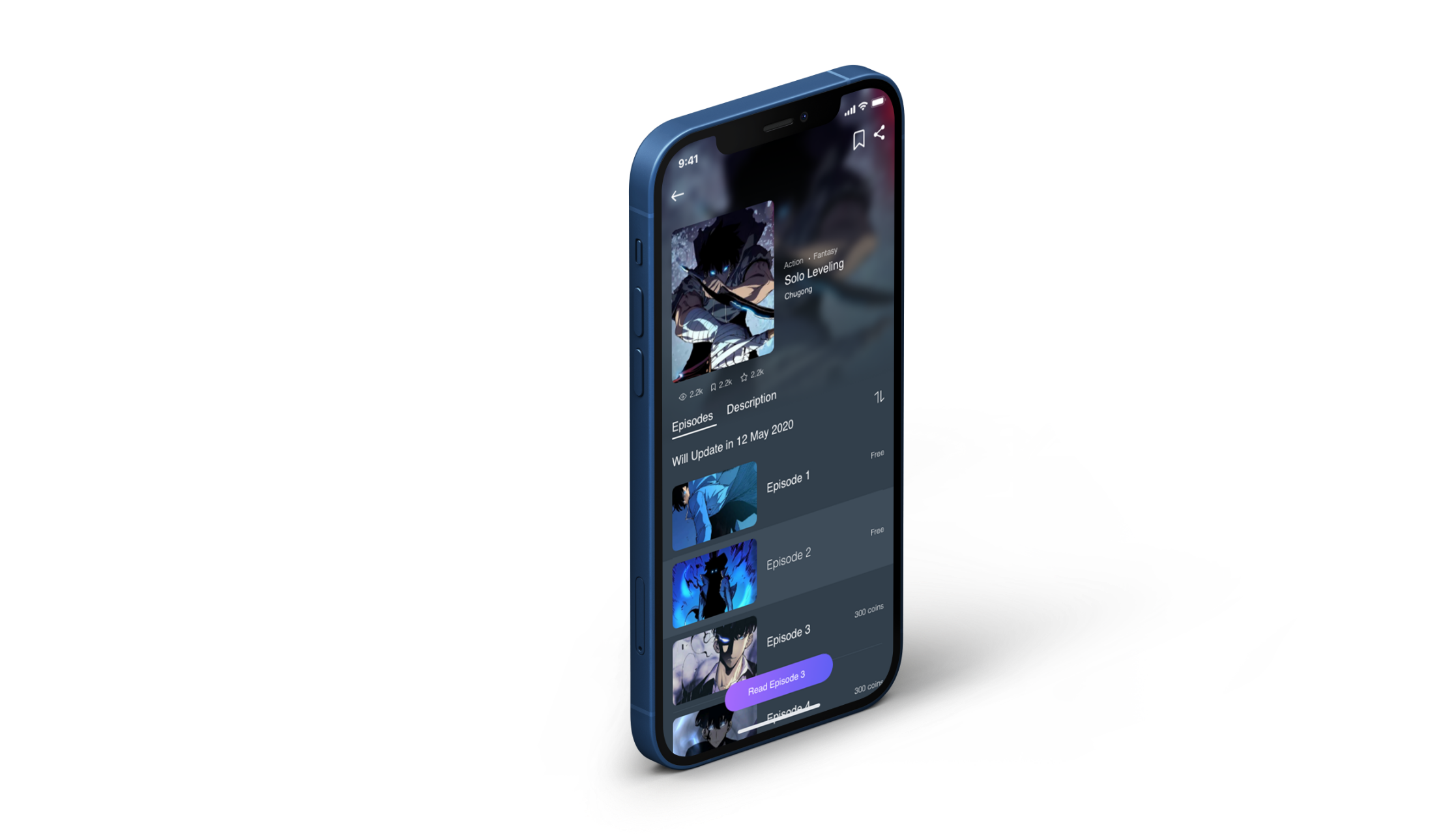
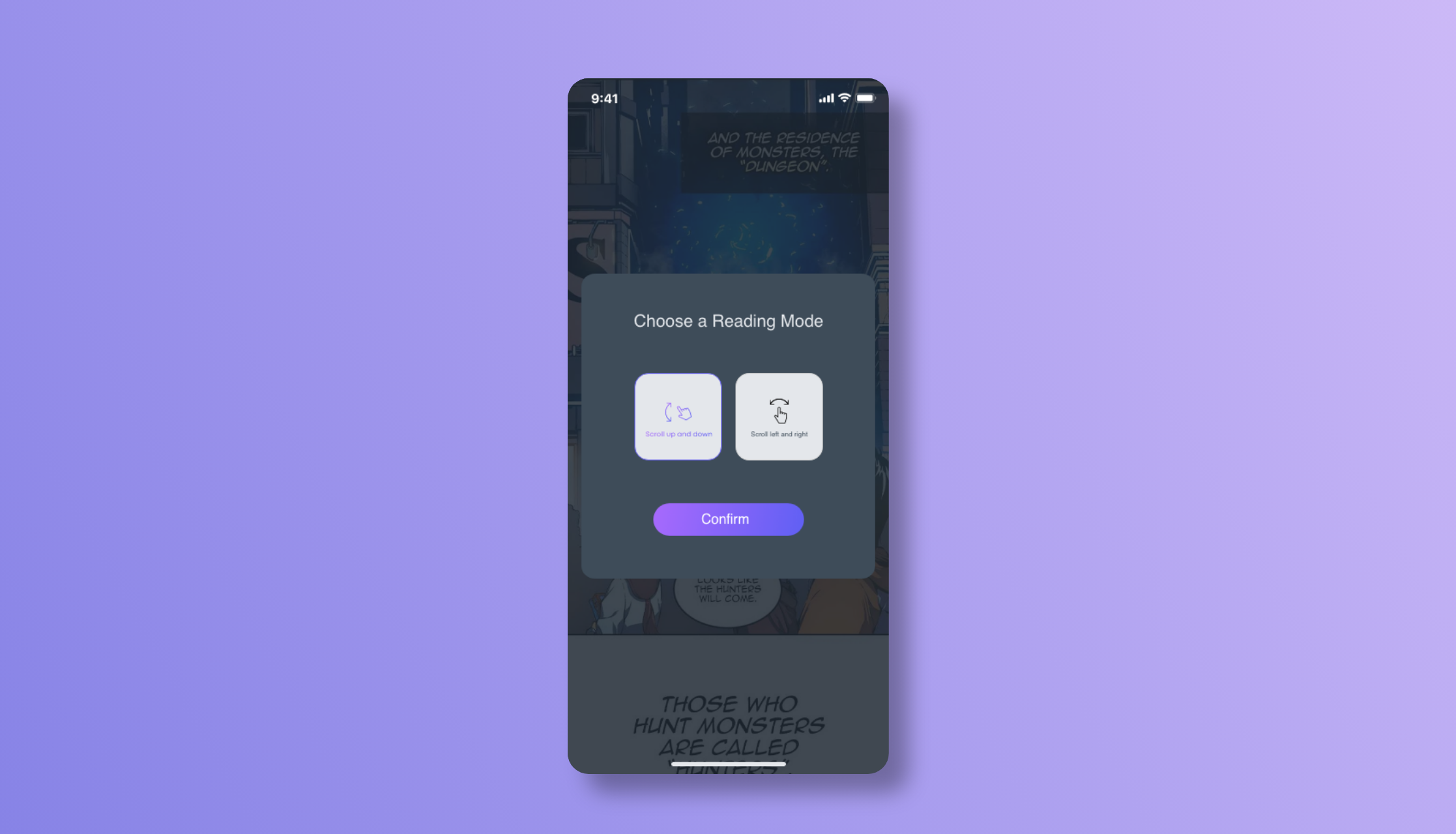
Base on the questionnaire, I find that user have much more request during reading comic and novel. They would like to have more control like choosing
swipe left/right or scroll up and down to read. They also want a side bar to control the number of pages, so that they don't have to scrolling a lot to the page they wanted to read for review previous pages.
Base on the those research, I try to add those function into the new design. Which make user can have more control during reading the comic and novel so at to increate the usability and Legibility for the application.

Before I deliver and design the application to the clients, I need to ensure everything I design is on track. So I have done a usability test with the new design. The result are positive, almost five out of the six participant can complete the task without confusing.

Finally, after I have built the prototype, I need to pass through all of the assets to my client. They give me great feedback on my work and hope we can have a corporate opportunity again.